La Call to Action (la chiamata all’azione) è uno di quei termini che apprendi subito una volta entrato nel mondo del web marketing, perché la sua importanza all’interno di un sito o di una landing page è così vitale in quanto ad essa è affidato l’arduo compito di far compiere una determinata azione all’utente alla fine di un percorso che hai tu stesso stabilito.
Detta così risulta alquanto complessa. Può mai tanta complessità nascondersi dietro ad un pulsante che invita a compiere un’azione con un testo semplicissimo del tipo: “ scopri i nostri nuovi prodotti”, “iscriviti alla nostra newsletetr” ecc…?Con l’articolo che segue ci addentreremo nel mondo delle call to action, scopriremo su quali elementi emozionali fa leva e in che modo è possibile realizzare una call to action che raggiunga l’obiettivo ovvero quello di far compiere all’utente l’azione da te voluta.
Call to action e la componente emotiva dell’utente
Per capire bene quanto sia complesso realizzare una buona call-to-action bisogna innanzitutto comprendere la componente emotiva che entra in gioco poco prima del famoso clic sulla tua CTA. Innanzitutto come tutti i momenti che precedono una decisione, anche questo è caratterizzato da tensione e dubbi. Ecco quindi che il primo compito di una CTA è proprio quello di sfatare ogni tipo di dubbio, affinché non aumenti la frustrazione dell’utente. Per ottenere questo risultato è necessario che il pulsante venga posizionato in un contesto all’interno del quale risulti coerente, quasi la naturale conseguenza del percorso compiuto dall’utente fino a quel momento.
Se l’utente dovesse percepire una qualche discrepanza, se dovesse avere la sensazione che il pulsante strida con il contesto piuttosto che amalgamarsi con esso, non sarà invogliato a proseguire con l’azione.
Il pulsante della CTA deve avere la stessa valenza di dolci pacche date sulla spalla dell’utente per incoraggiarlo ad addentrarsi in un nuovo mondo senza però traumatizzarlo. Piccoli incoraggiamenti che lo portano passo dopo passo a cliccare sul pulsante e a scoprire ciò che succede dopo. Se le pacche fossero troppo pesanti e brusche probabilmente il risultato sarebbe lo stesso, l’utente cliccherebbe ugualmente sulla CTA, ma l’esperienza negativa lo indurrebbe a non ripetere più l’azione.
L’importanza del testo: chiarezza, precisione e coerenza
Un altro elemento fondamentale è la chiarezza del messaggio . La call to action deve sfatare dubbi ed incertezze che si annidano nella mente dell’utente: maggiore sarà la complessità del messaggio, oppure al contrario la sua inconsistenza, maggiori saranno le probabilità che l’utente non compia l’azione.
Parte di questo compito è affidata al testo della CTA: testi come “clicca qui”, “invia” sono percepiti dalla mente dell’utente come dei veri e propri salti nel buio. Sono evanescenti, comunicano tutto e niente allo stesso tempo. Il testo della CTA per essere efficace deve far capire all’utente con precisione ciò che accadrà dopo aver cliccato sul pulsante, quali vantaggi ne trarrà, in quale parte del sito approderà. Ecco perché è fondamentale che esso sia chiaro, sia caratterizzato da un verbo che con precisione indichi ciò che comporterà una determinata azione.
La comunicazione della CTA deve essere perfettamente integrata e coerente con il contesto comunicativo all’interno del quale è posta e allo stesso tempo risultare autonoma: l’utente deve intuire ciò che gli viene chiesto senza che abbia letto tutto ciò che c’è prima.
Un esempio classico è la CTA che invita a scoprire i saldi:

Il compito del testo è quello di:
- Incoraggiare l’azione “scopri i saldi”;
- Porre l’accento sull’urgenza “fino a esaurimento scorte”.

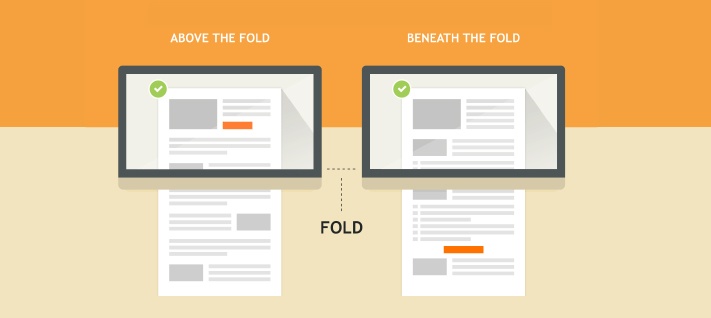
In realtà tale concetto è più applicabile ai contenuti in generale che alla Call to Action, in quanto quest’ultima può risultare efficace nella posizione above the fold, solo se l’utente conosce già il prodotto a cui la CTA si riferisce e quindi non ha bisogno di ulteriori informazioni.
Per il settore dell’arredamento in linea di massima è così, soprattutto per quel che riguarda gli e-commerce e in quel caso l’invito all’acquisto e a riempire il carrello sono posti in alto, in quanto nella maggior parte dei casi i prodotti sono abbastanza conosciuti dagli utenti.
Ma quando si tratta di nuove collezioni o suggerimenti di utilizzo di determinati oggetti di arredamento o mobili, la call to action può essere posizionata anche alla fine della scheda del prodotto, perché si presuppone che l’utente prima di acquistare abbia bisogno di informazioni più approfondite sul prodotto.
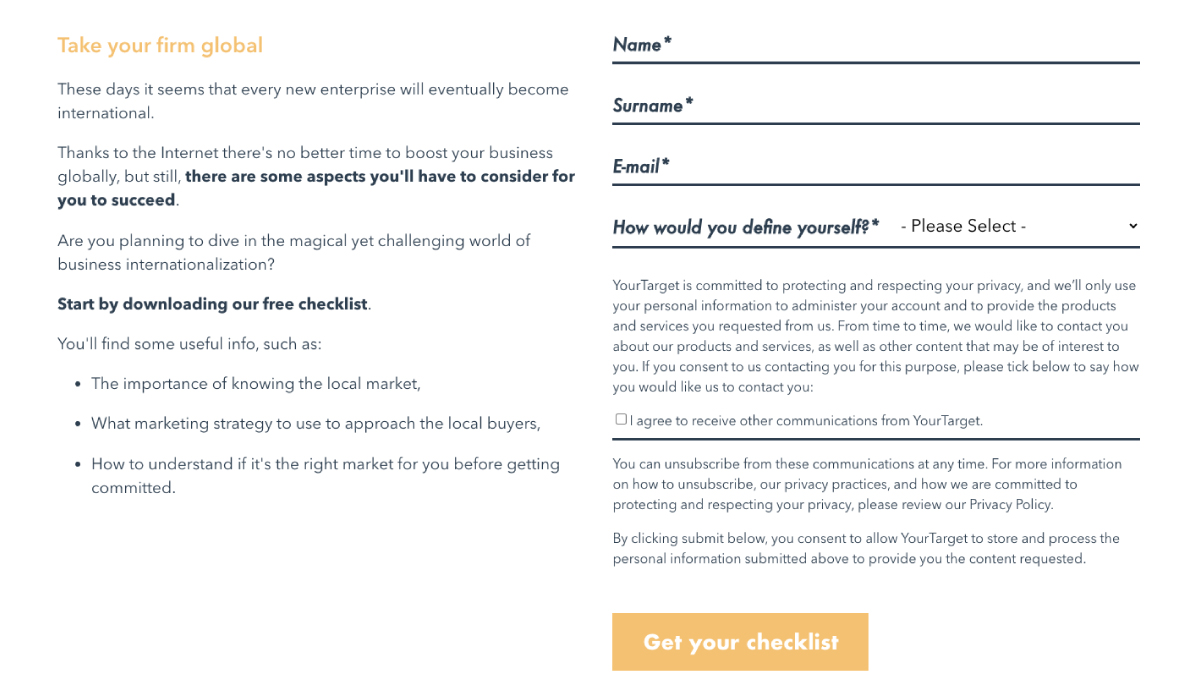
Una call to action può anche esortare l’utente alla scoperta di determinati prodotti o servizi che possono essere di suo interesse e in quel caso essere posta prima delle schede di approfondimento ma con un testo molto chiaro che faccia capire subito all’utente quale tipo di informazioni riceverà dopo aver cliccato sul pulsante:

Il pulsante della CTA ha una grande valenza anche all’interno di un blog post che ha come obiettivo raccontare un oggetto di design, uno stile particolare; posizionato alla fine di un contenuto educativo/informativo risulterà più efficace per un utente interessato. In questo modo l’utente si sentirà più sicuro nel compiere un’azione in quanto il contenuto che ha preceduto la CTA ha dissipato dubbi e senso di frustrazione.
Form e sforzo cognitivo
Oltre al contesto dove viene posizionato e al testo un altro elemento importante per la call to action è il form che precede il pulsante e i dati che vengono richiesti all’utente. L’esempio classico è il form che l’utente deve compilare per registrarsi. In questa fase in cui la componente emotiva è fortemente chiamata in causa è importante che all’utente venga richiesto il minor sforzo cognitivo possibile. In questo modo sei sicuro che lui compirà tutto il percorso di registrazione e in cambio otterrai il contatto di cui hai bisogno per profilare.
Mettiti nei panni dell’utente: un conto se gli viene richiesto semplicemente di lasciare il proprio nome e l’email, un altro se deve inserire anche il codice fiscale. Non costringere l’utente ad uscire dalla pagina dove si trova la CTA o ad allontanarsi dal pc per reperire le info richieste dal tuo form, perché tutto ciò potrebbe causare un abbandono dell’azione.
Accanto al minor sforzo cognitivo è importante il coinvolgimento graduale: entrambi vanno di pari passo in quanto il maggior sforzo cognitivo è richiesto all’utente solo verso lo step finale. Un esempio calzante è la registrazione ad un determinato servizio: quando la richiesta di dati all’utente è posta verso la fine, dopo avergli fatto selezionare le tematiche a cui è interessato, la probabilità di esito positivo è maggiore rispetto ad un percorso inverso.
Questo perché entra in gioco il concetto di coerenza ed una persona che ha già palesato le proprie preferenze non si tira indietro nel momento dell’iscrizione.
Layout e colori della CTA
Oltre al contesto, al testo e al form ciò che ci sono altri elementi fondamentali per una Call to Action efficace:
- Layout, la call to action deve avere la forma di un pulsante;
- La forma del pulsante deve essere attraente e solida;
- Il contrasto di colori è fondamentale per far risaltare la CTA;
- Il contrasto di colori tra il pulsante e il testo è fondamentale;
- Il pulsante deve essere ottimizzato sia per desktop che per mobile.
Creare call to action efficaci si può! Occorre mettersi nei panni dell’utente, definire il suo viaggio all’interno del sito, creare un percorso cognitivo la cui destinazione naturale sia la tua Call to Action.
Vuoi diventare un asso della persuasione? Non dimenticare le headline!
