Puoi aver creato il migliore dei siti web, ma se non hai idea di chi sono i tuoi visitatori, da dove provengono, che pagine visualizzano, quanto rimangono sul tuo sito, perché se ne vanno e quali sono le pagine più popolari, è probabile che tu stia sprecando molto del tuo “valore” sul web. Hai bisogno di conoscere le risposte a queste ad altre importanti domande per essere in grado di ottimizzare i tuoi contenuti e di conseguenza tutto il tuo sito web. Google Analytics può essere di immenso aiuto in questo, dato che può fornire elementi fondamentali per le decisioni che dovrai prendere in termini di strutture e contenuti.Da oggi andremo ad esplorare le potenzialità di questa piattaforma analitica, partendo dagli aspetti più semplici fino alle funzionalità utilizzate da siti di grandissima complessità. Cominceremo vedendo come creare un portale di analytics e come installare il codice di monitoraggio all’interno di un sito web.
Perché hai bisogno di Google Analytics?
Google Analytics è tool di analisi web completamente gratuito sviluppato da Google che può aiutarti a misurare il traffico internet e fornire dati vitali sulle abitudini dei tuoi visitatori. In sintesi può fornirti delle informazioni affidabili sulle prestazioni del tuo sito.
Sapendo cosa funziona (e cosa no) saprai quali sono i passi da compiere per ottimizzare (Una pratica importantissima per massimizzare l’impatto dei tuoi contenuti) le tue pagine. Per quanto sia valido un contenuto infatti, senza la giusta ottimizzazioni in termini di formattazione html e targeting, è possibile che non riscuota il giusto successo in termini di visualizzazioni. Con i dati è inoltre possibili decidere che tipo di contenuti sviluppare, sempre in base all’audience naturale del proprio website.
Vista la potenza e la portata di Analitycs, va da sé che se vuoi strutturare un sito in maniera veramente metodica e profonda, non potrai fare a meno di utilizzarlo. Potenza significa anche complessità: ad un utente inesperto questa piattaforma potrebbe sembrare ridondante di informazioni. Con le dritte fornite nel seguito dell’articolo tuttavia, potrai cominciare a muovere i primi passi in Analitycs senza perderti nei meandri dei menu di impostazione.
Come creare un account di Google Analytics
Il primo passo da fare è quello di creare un account Google (ammesso e non concesso che non ne abbia ancora uno). Una volta creato/selezionato il profilo Google prescelto (che sarà poi collegato all’account analytics che andremo a creare), basta recarsi alla pagina di creazione dell’account e cliccare sul bottone Inizia Gratis (in alto sulla destra).
Una volta cliccato ti verranno proposti i tre step necessari per il set up dell’account.

Cliccando sul bottone registrati ti verrà chiesto di inserire le informazioni necessarie.
Step 1: Iscriversi a Google Analytics
Dovrai compilare i box con i dati adeguati al tuo sito web.
Tutte cose che dovresti essere in gradi di reperire facilmente. Scorrendo ancora sulla pagina dovrai scegliere quali data condividere con Google (per semplicità potete lasciare tutto di default).
Dopo questo, clicca semplicemente sul bottone ottieni ID monitoraggio (in fondo alla pagina) ed accetta termini e condizioni del servizio.

Step 2: Inserire codice di monitoraggio nel sito
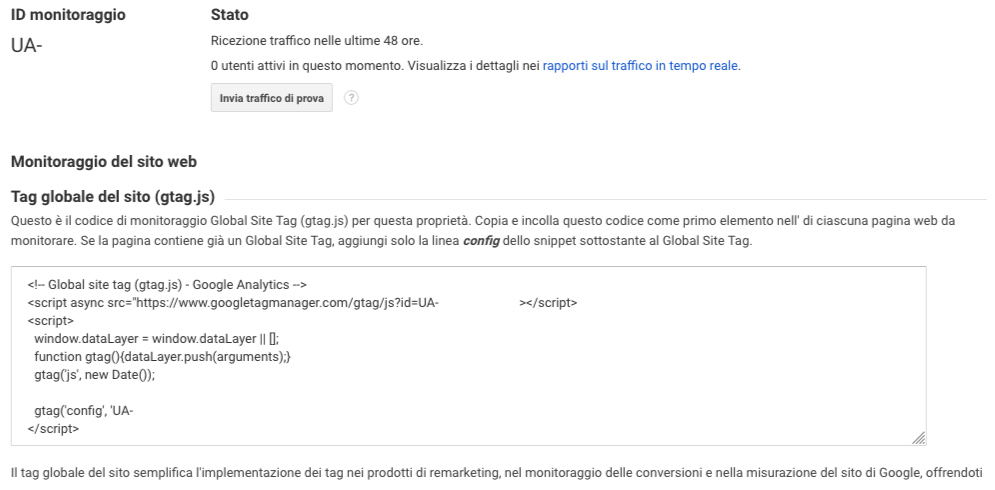
Una volta accettati i termini e le condizioni, arriverai alla pagina successiva in cui dovrai fare clic sul tasto amministrazione (in basso a sinistra) per ottenere il codice di monitoraggio. Nella scheda Amministratore, dovrai andare alla colonna account (nel caso di account appena creato dovreste vederne soltanto uno) e scegliere il tuo account dal menu a discesa. Dopodiché, dalla colonna proprietà, scegli una proprietà dal menu a discesa (quella inserita al momento della registrazione) e vai a Informazioni di monitoraggio> Codice di monitoraggio. Nella finestra seguente vedrai un campo con all’interno del codice. Quello script va inserito nell’head di ogni singola pagina del nostro sito per permettere ad Analytics di effettuare il monitoraggio. Potrai trovare anche l’ID di monitoraggio, utilizzabile su alcuni CMS (sistemi di gestione del contenuto) per collegare le pagine ad analitycs senza inserire fisicamente tutto il codice dello script.
Come inserire codice di monitoraggio su WordPress
Esistono tantissimi CMS, ma WordPress è senz’altro il più diffuso e il più utilizzato tra gli sviluppatori alla prime armi (come suppongo possa essere tu che leggete queste righe). Gran parte della fortuna di WP dipende dalla sua flessibilità, dovuta senz’altro ai plug-in; dei piccoli pezzetti di codice che possono essere inseriti o disinseriti all’abbisogna e che possono aggiungere le più svariate funzionalità al codice base di WordPress. Premesso che la procedura di inserimento dello snippet di analytics può essere semplificata in base al tema che utilizzate (molti permettono infatti di inserire direttamente l’ID di monitoraggio ottenuto in precedenza nelle impostazioni di personalizzazione del tema stesso, senza bisogno dell’inserimento dello script completo), vedremo ora un metodo che funziona su qualsiasi WordPress tramite l’uso di un plug-in.
Per prima cosa bisogna scaricare ed installare Header and Footer Code Manager dello sviluppatore 99 Robots, un plug-in estremamente versatile e che ha delle funzionalità simile al Google Tag Manager, mantenendo però un livello di complessità più basso e quindi più adatto a progetti di dimensioni medio-piccole. Questo plug-in permette di inserire script di testo in tutte le pagine/post oppure in una singola pagina/post (oltre a numerosi altri possibili filtri), consentendo inoltre di decidere se inserire lo snippet nell’header o nel footer della pagina HTML.
Per l’installazione è sufficiente entrare nel backend di WP, selezionare il menu plug-in, inserire il nome nella barra di ricerca, installare ed attivare l’elemento. Una volta fatto questo troverete nella colonna laterale una nuova etichetta denominata HCFM. Cliccate su questa ed entrerete nella relativa pagina dedicata. Nella parte superiore, sotto alla admin bar di WordPress fai clic su Add New Snippet.
 Nella zona centrale della pagina che si aprirà successivamente, troverai il seguente pannello di configurazione.
Nella zona centrale della pagina che si aprirà successivamente, troverai il seguente pannello di configurazione.
- Snippet Name: inserisci un nome di riferimento in modo da recuperarlo facilmente successivamente (a.e. Google Analitycs);
- Site Display: su quali pagine andrà inserito il codice. Nel nostro caso puoi lasciare Site Wide (l’intero sito);
- Exclude Pages/Posts: lascia pure in bianco;
- Location: in che posizione della pagina verrà inserito il codice. Nel nostro caso lasciare Header;
- Device Display: è possibile scegliere se utilizzare o meno il codice su dispositivi mobile. Lascia pure Show on all devices;
- Status: selezionare Active per attivarlo.
Subito al di sotto vedrete un box nel quale andrà inserito lo script di analytics che abbiamo ottenuto in precedenza.
Copia il codice nel box e spingete save in fondo alla pagina.
Finita questa procedura, se avrai effettuato correttamente tutti i passaggi, dovresti poter già visualizzare il traffico da Analitycs. Posizionati sulla home del tuo sito ed in un’altra tab fai l’accesso agli strumenti di monitoraggio. Dovresti vedere sicuramente almeno la tua presenza sul sito.
Quanto proposto finora è piuttosto semplice e dovrebbe essere alla portata di un qualsiasi sviluppatore alle prime armi, o di un marketer che vuole conoscere meglio il suo pubblico. Se hai dubbi, suggerimenti o riscontri problemi particolari in alcuni passaggi non esitare a farcelo sapere usando il form dei commenti a fondo post.
Vuoi accertarti che il tuo sito funzioni? Fagli un controllo completo!
