Quando sei alla scrivania di fronte al tuo pc oppure sul divano con smartphone o tablet, cos’è che ti fa decidere se rimanere a curiosare su un sito, continuando la navigazione oppure abbandonare all’istante la home page sulla quale cercavi le informazioni di cui avevi bisogno? La User Experience.
Si tratta per l’appunto del modo in cui una persona interagisce con il sito, il blog, l’e-commerce di un’azienda. Se le pagine appaiono caotiche, prive delle informazioni essenziali o quest’ultime risultano comunque difficili da reperire, ecco che “l’esperienza dell’utente” sarà negativa e il sito si rivelerà un totale fallimento. A discapito di traffico, visibilità e vendite.
10 fattori che rendono performante la user experience
Nonostante la sua innegabile importanza quindi, la user experience è invece un aspetto talvolta trascurato nell’ambito di una strategia di marketing e di vendita online.
Spesso sono sufficienti alcuni cambiamenti e aggiornamenti per migliorare un sito web. Altre volte invece il sito è datato e necessita di un completo restyling grafico e ristrutturazione dei contenuti.
Ogni sito rappresenta un caso a sé ma ad ogni modo puoi testare questi 10 elementi per un rapido check up fai da te.
- Velocità della pagina
Dura legge quella del web, tanto vale conoscerla però e non perdere tempo in vani tentativi e illusioni. Nel momento in cui il tuo potenziale cliente si interessa alla tua azienda e decide di cliccare su una pagina del tuo sito (finalmente!) hai a disposizione un secondo o due per fare una buona prima impressione.

Il tuo sito web ne impiega almeno tre soltanto per aprirsi? Non nutrire false speranze, il tuo potenziale cliente è già andato altrove. Puoi testare immediatamente la velocità del tuo sito con questo strumento: PageSpeed Insights tool.
- Responsive
Con il 90% delle persone che naviga dal cellulare, un sito responsive e mobile-friendly è un imperativo per avere successo online. Anche per questo aspetto, puoi effettuare un rapido test utilizzando Google’s Mobile-Friendly test.
- Informazioni di contatto
Il 44% delle persone abbandona un sito aziendale se non riesce a reperire i dati di contatto o una pagina dedicata con contact form, indirizzo e-mail o numero di telefono. Verifica che il pulsante del contattaci sia ben visibile anche da mobile.

- Navigazione facile e intuitiva
Nei siti in cui la user experience è ottimizzata, le persone sanno già “per istinto” come navigare: in questo avere una mappa del sito è di grande aiuto. Anche la barra di navigazione deve essere chiara e avere un menù facilmente riconoscibile, che comprenda ovviamente pagine come chi siamo/azienda, servizi, contatti. Allo stesso modo è vitale prevedere una landing page ottimizzata ed efficace che pensi alle conversioni.
- Logo linkabile
Se il logo della tua azienda o del tuo brand appare su un sito terzo, assicurati di inserirlo sempre con link alla homepage del tuo sito web ufficiale. La maggior parte delle persone infatti, quando vede un logo, istintivamente ci clicca su: è un comportamento comune e ormai comprovato dalle ricerche di settore. Inserire quindi un link al tuo sito rappresenta un valore aggiunto nella user experience dei tuoi potenziali clienti.
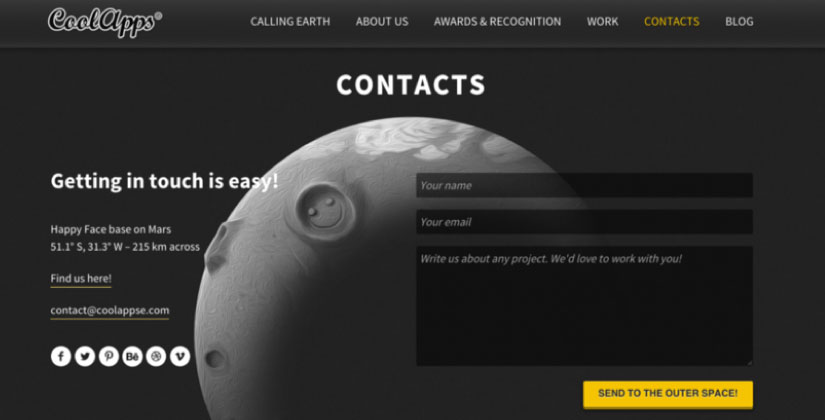
- Contact form
Si tratta dei moduli di contatto che tutti conosciamo e che dovrebbero essere presenti su ogni sito web che desideri ottimizzare la sua user experience. Le persone devono poter inoltrare in modo immediato una richiesta di preventivo o una domanda, senza dover scrivere ad esempio una e-mail aprendo la loro casella di posta personale.
Il dettaglio importante è che questi campi da compilare siano sempre brevi, il più possibile: nome, indirizzo mail e spazio in cui scrivere il messaggio. È dimostrato che ogni elemento in più diminuisce la percentuale di conversione.
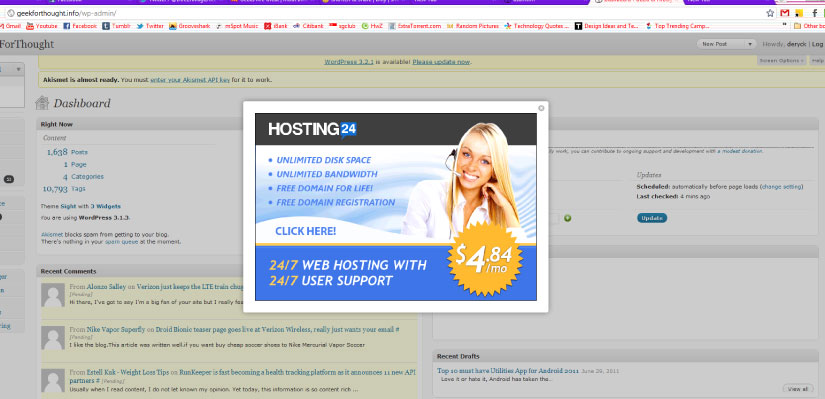
- Pubblicità e pop-up
C’è una linea sottile che divide la troppa pubblicità dalla troppo poca pubblicità. Inserire degli annunci tramite Adsense, ad esempio, può essere un modo per arrotondare le tue entrate alla fine del mese purché a questo non si vadano ad aggiungere altri banner, pop-up e forme pubblicitarie di vario genere.

- Video con auto-play
Anche in questi casi il limite tra l’utilità e l’invadenza è sfumato. Il video che parte da solo alla sola apertura della pagina, è un video che disturba, irrita e impoverisce la user experience del tuo sito web. Ti assicuriamo che non sono poche le persone che per il solo fatto di venire invase da un audio forte e improvviso, chiudono con decisione il sito, con un gesto di stizza, quasi potessi vederle!
- Barra di ricerca interna
Utilissima, innalza il livello di user experience perché innanzitutto aiuta le persone ad orientarsi. E poi permette loro di soffermarsi molto più a lungo sul tuo sito, incoraggiate e stimolate da ulteriori ricerche e approfondimenti.
- Design ed estetica
A parità di contenuto, è dimostrato che il semplice fatto di cambiare layout grafico – proponendone uno più scadente e poco attraente- fa perdere al sito il 38% delle visite! Questo a riprova del fatto che, essendo il web basato sull’elemento visuale, la prima impressione e davvero quella che conta. Rimanere indietro da questo punto di vista senza colori, immagini, foto e template professionali e moderni equivale ad abbassare la user experience, a discapito di visite, traffico e conversioni.